This article will help to learn how to create a custom Rating Component which is integrated with Google Analytics to track data.
Objective
- Understand how to create a custom component in AEM.
- Understand how to integrate Google Analytics with a custom component.
What you will build
A simple Rating component will be built, which will take input from the radio buttons. Depending on user selection, data will be tracked using Google Analytics.
Pre-Requisites
- AEM SDK Author
- Java JDK
- Eclipse
- Maven
Define the Rating Component
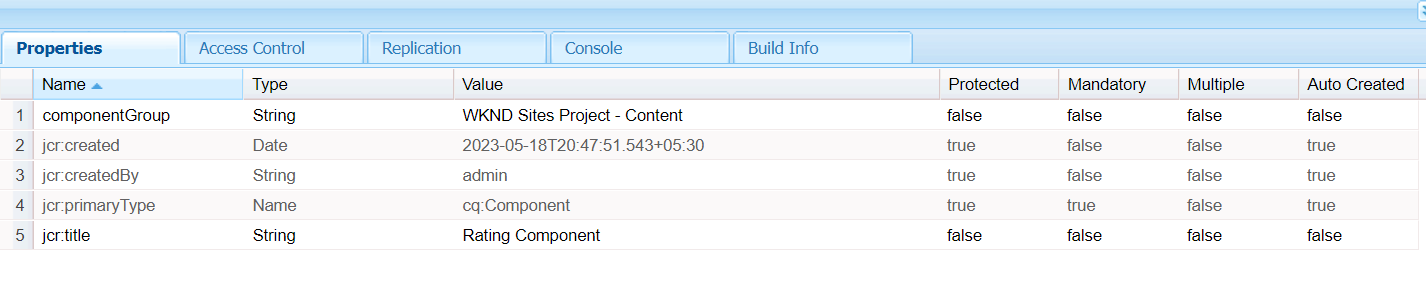
- 1. Create a custom component under defined project hierarchy.
Ex : /apps/wknd/components/rating

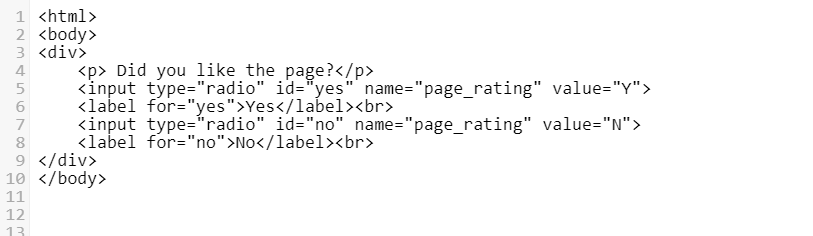
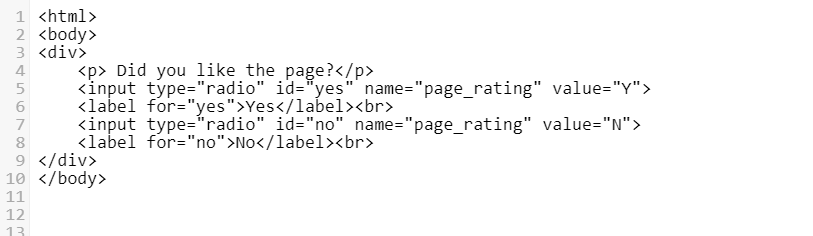
Create the html file under the component. /apps/wknd/components/rating/rating.html

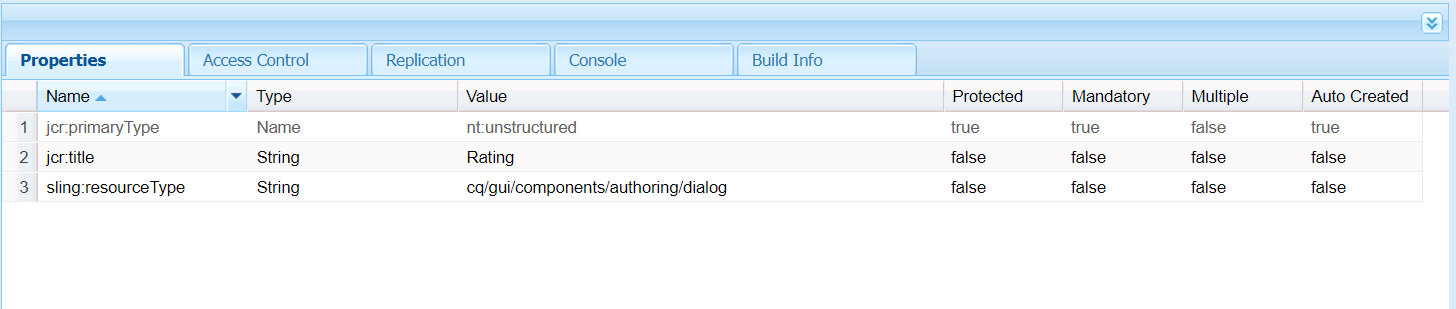
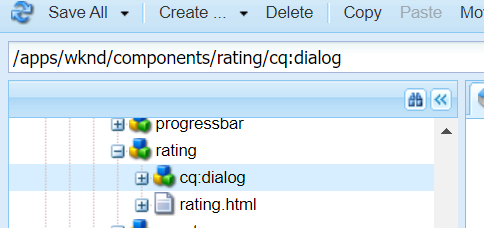
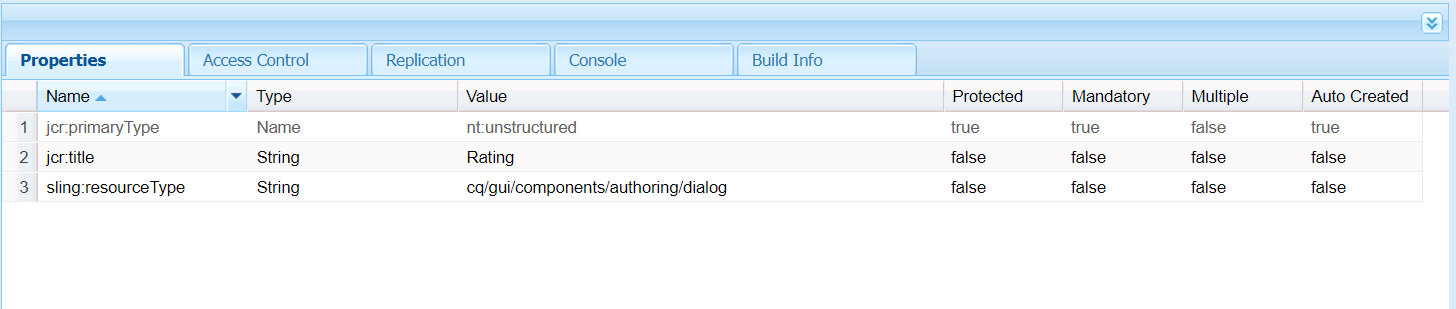
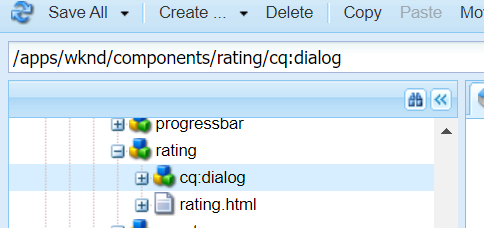
- 2. Add the cq:dialog node to the rating component. /apps/wknd/components/rating/cq:dialog

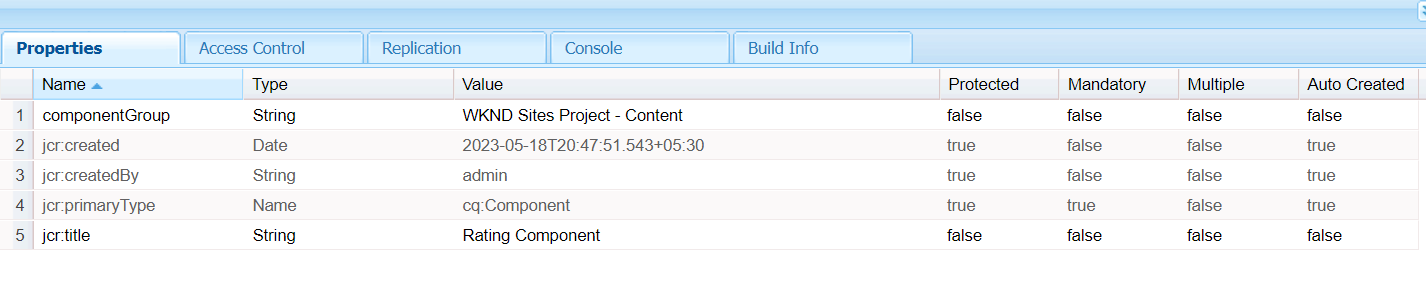
- 3. The node structure will look like this in CRX:

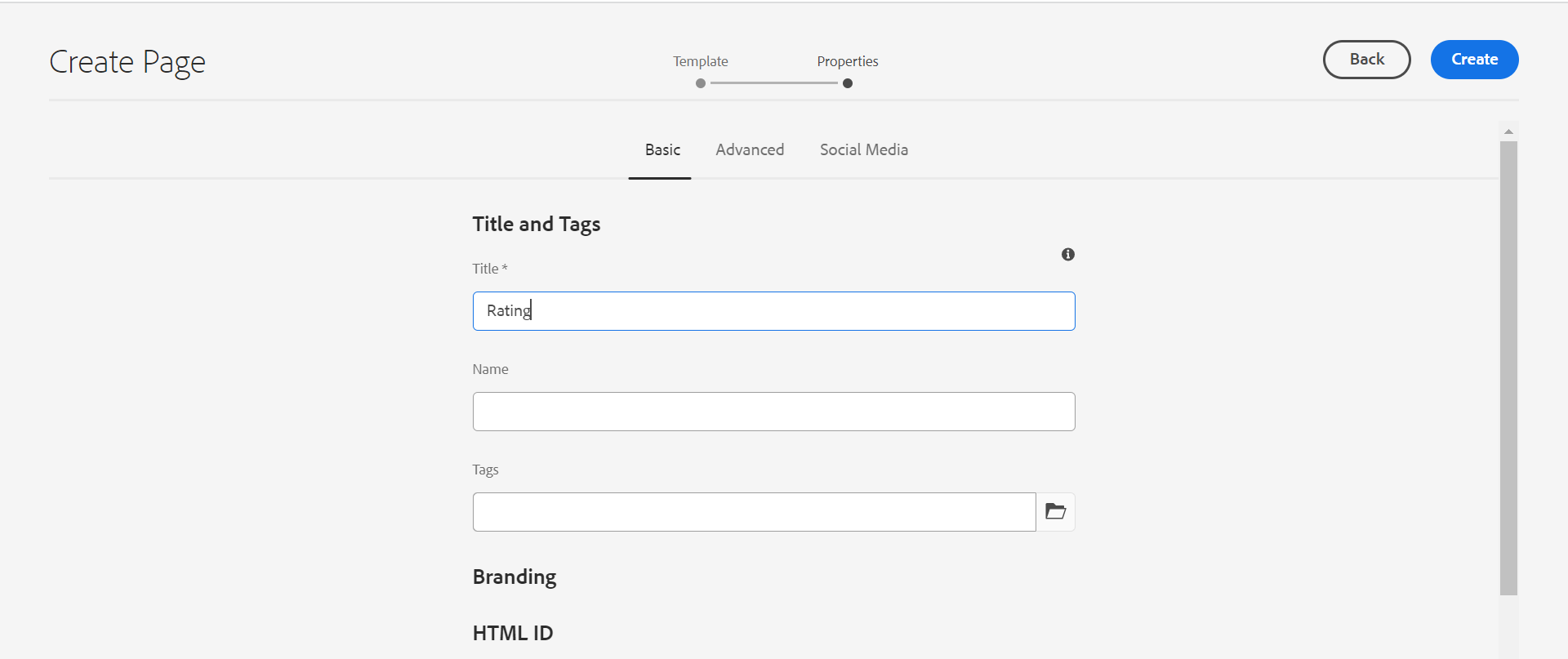
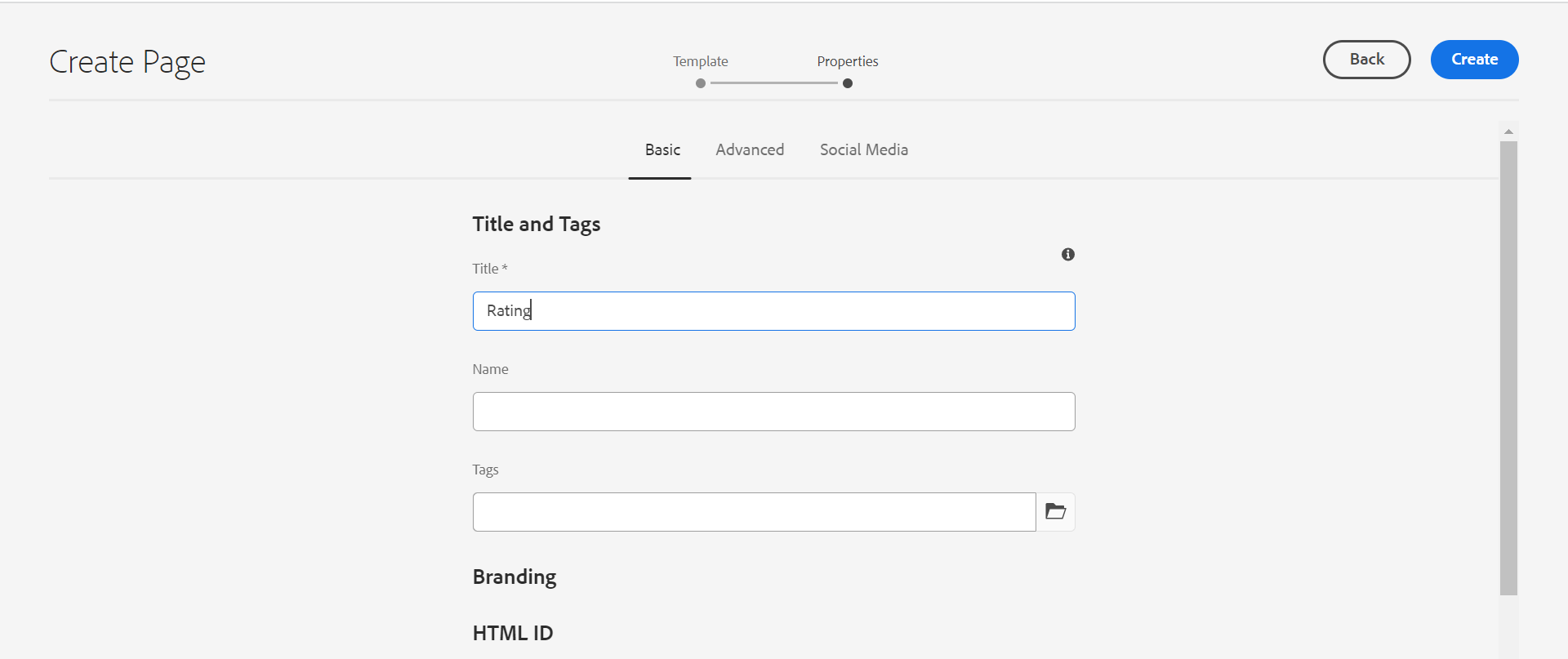
- 4. Create a Page in the content Sites hierarchy and give the title to the Page.

Page is created under /content/wknd/us/en.
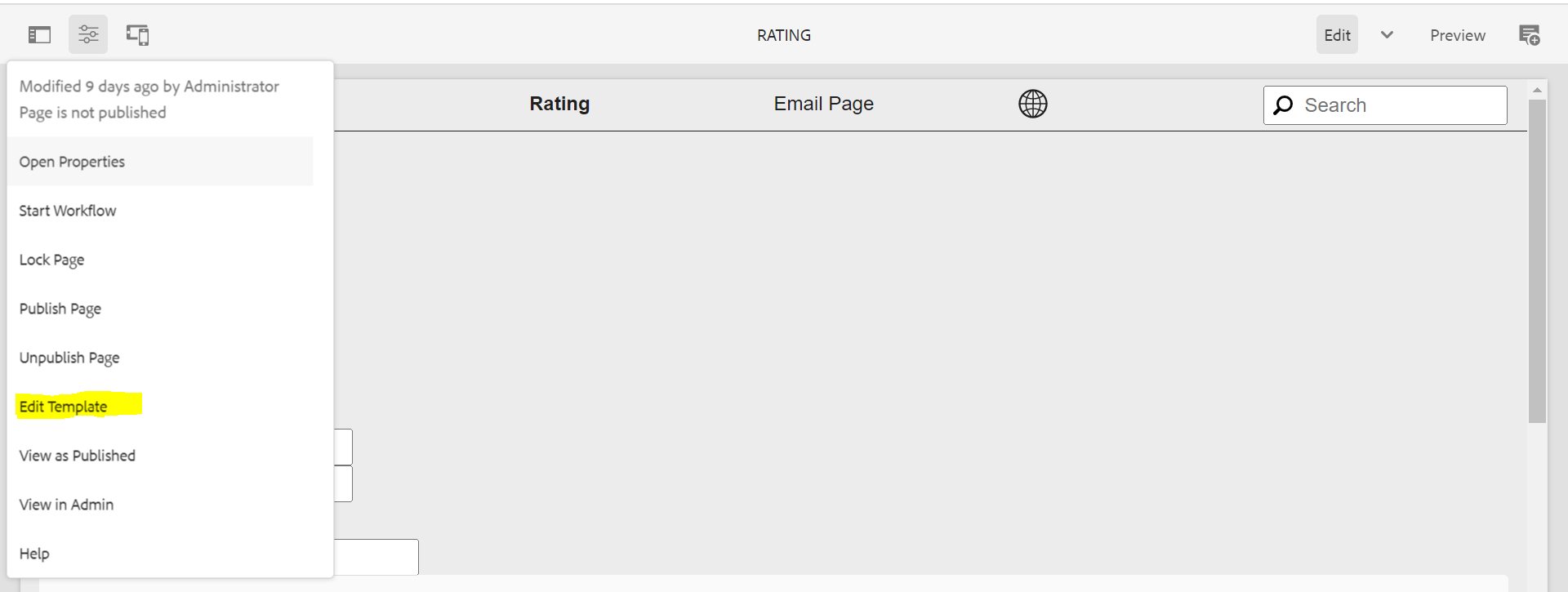
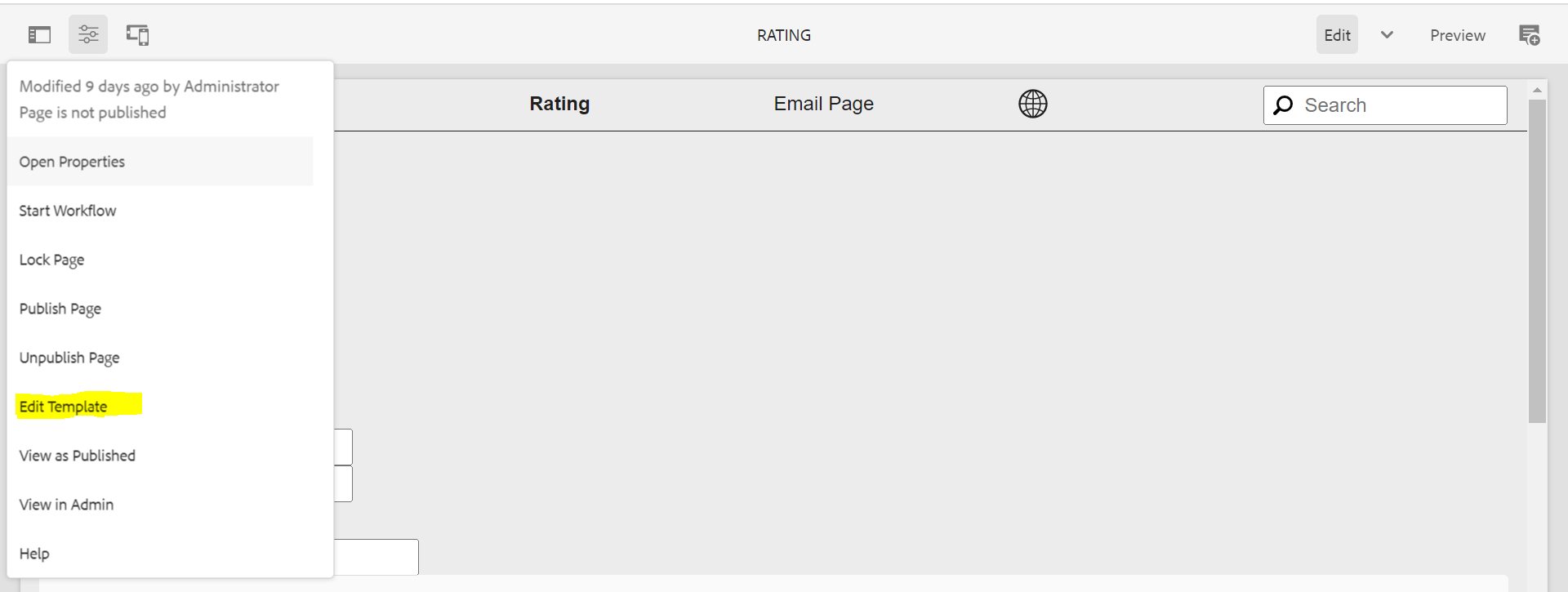
Once the page is created, click on edit template and add the component you want to add on the page.

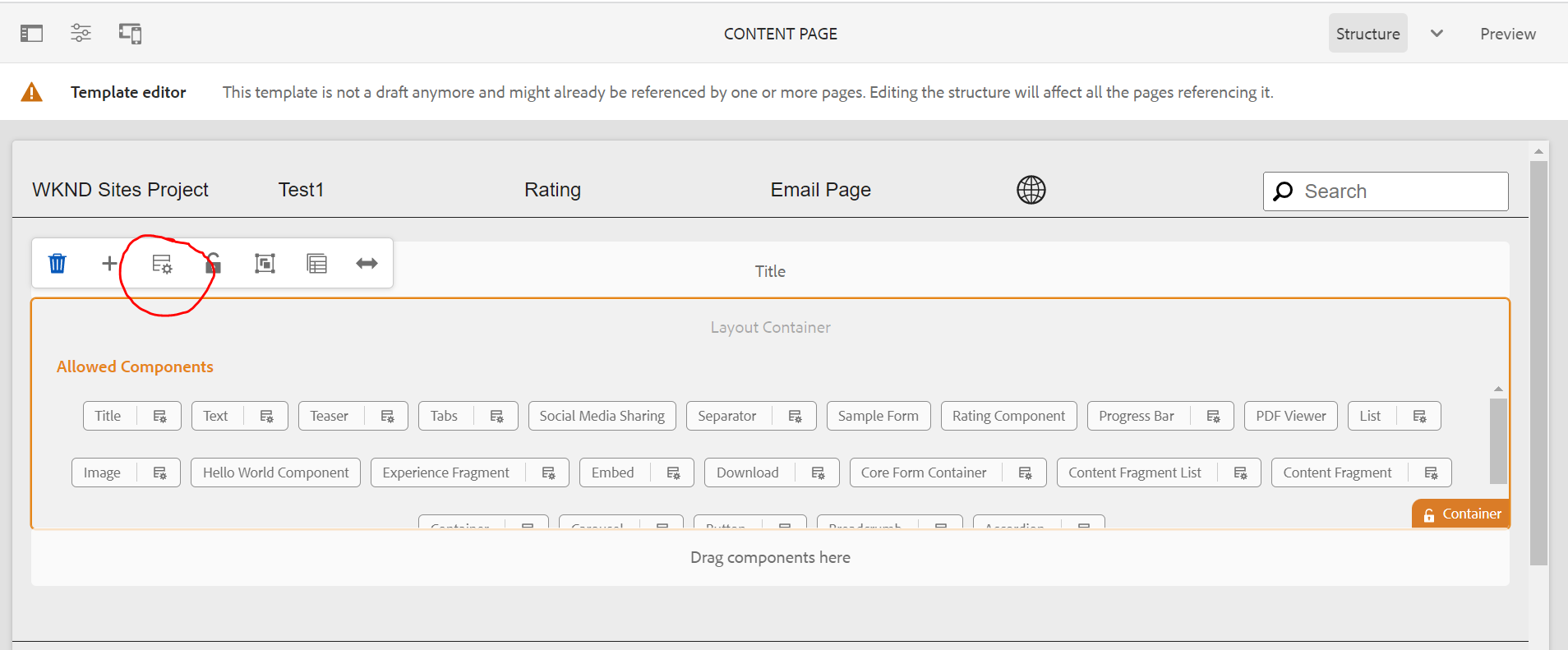
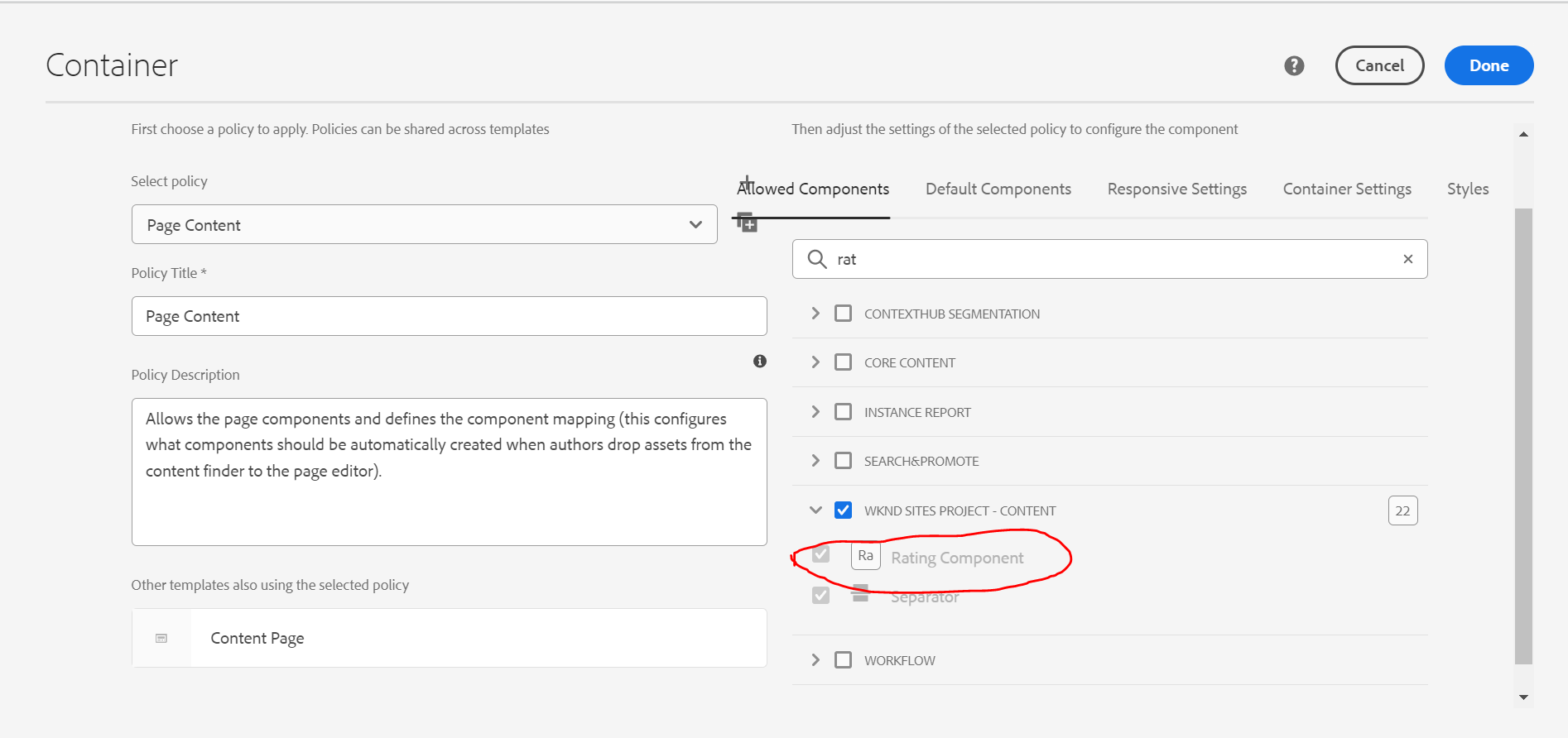
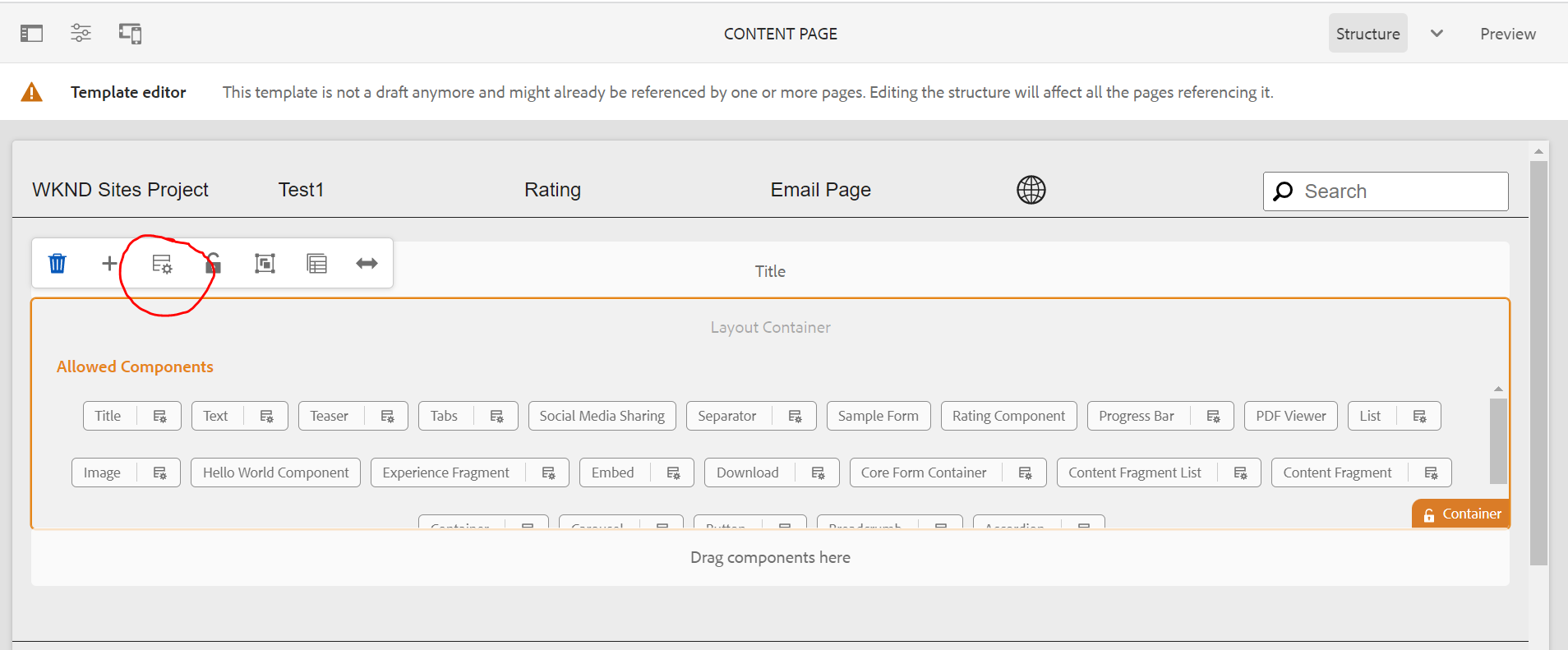
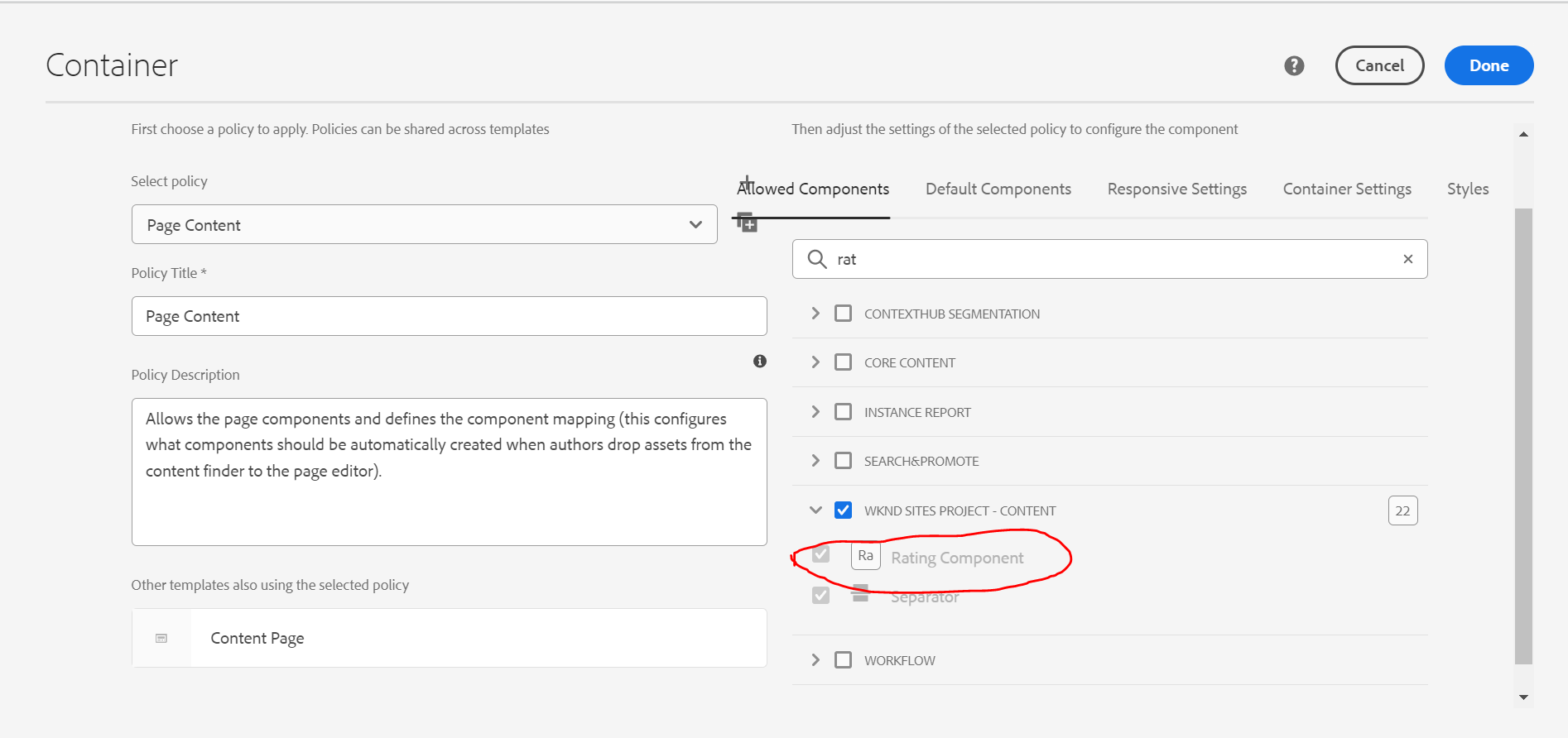
- 5. Click on the policy icon for the Layout container, add the component to the corresponding policy and save.


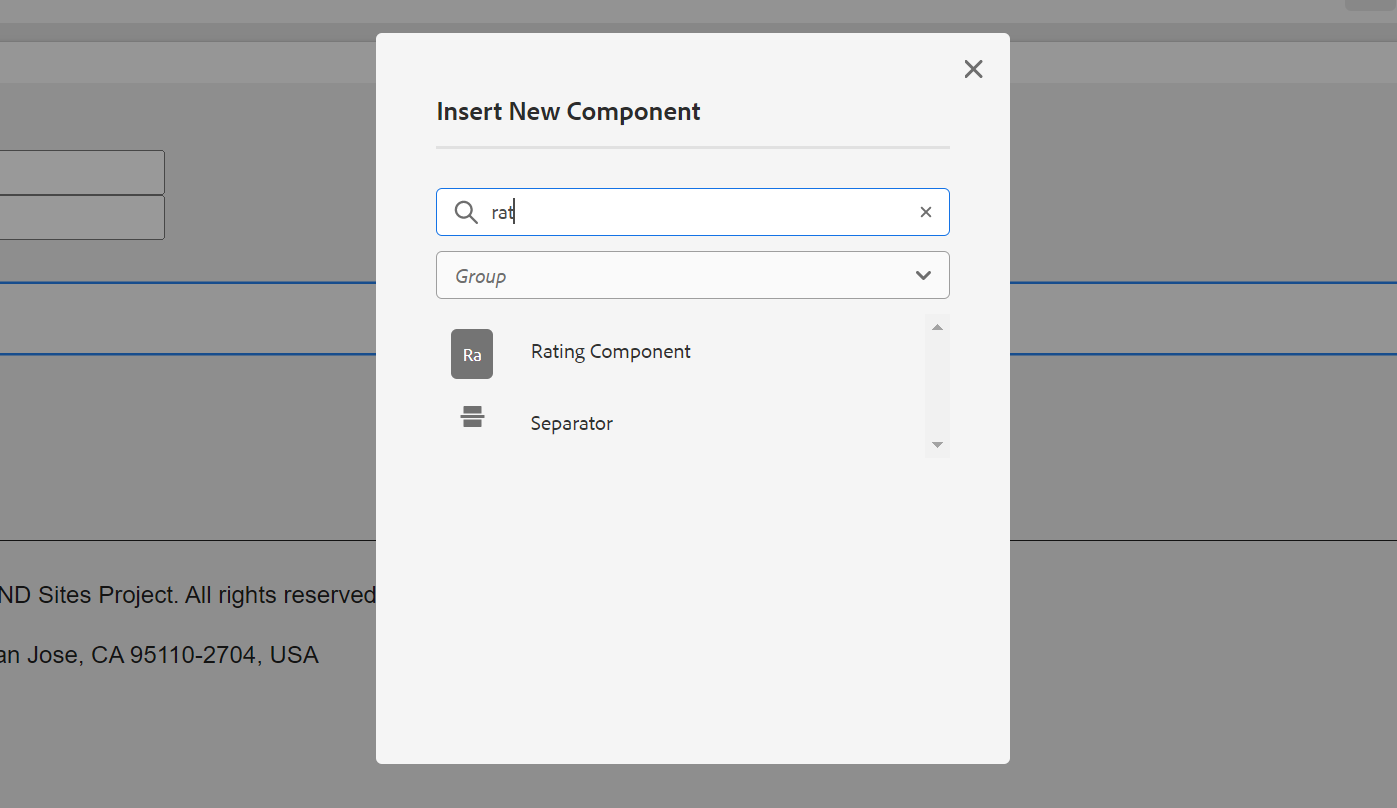
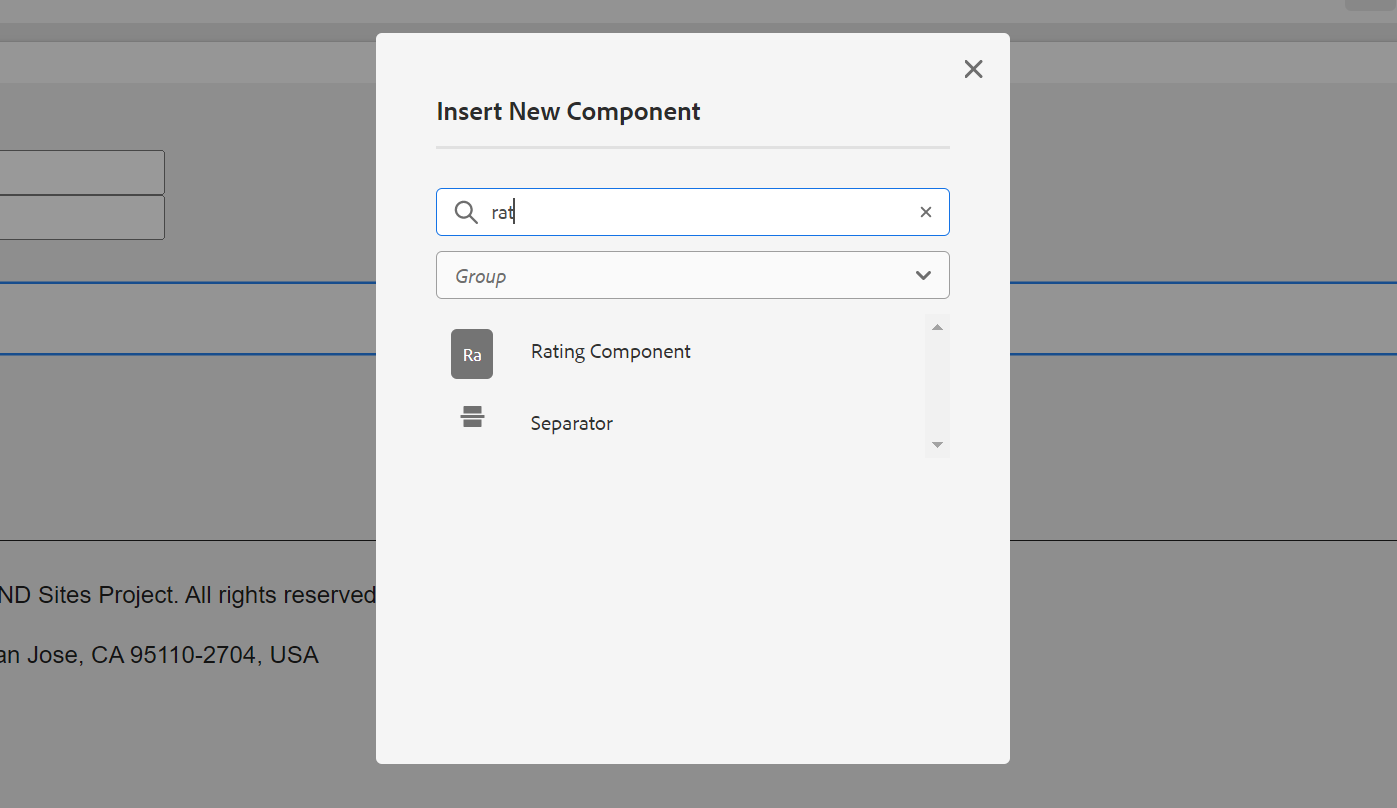
- 6. Once we save and refresh the page we can add the rating component on the Page.

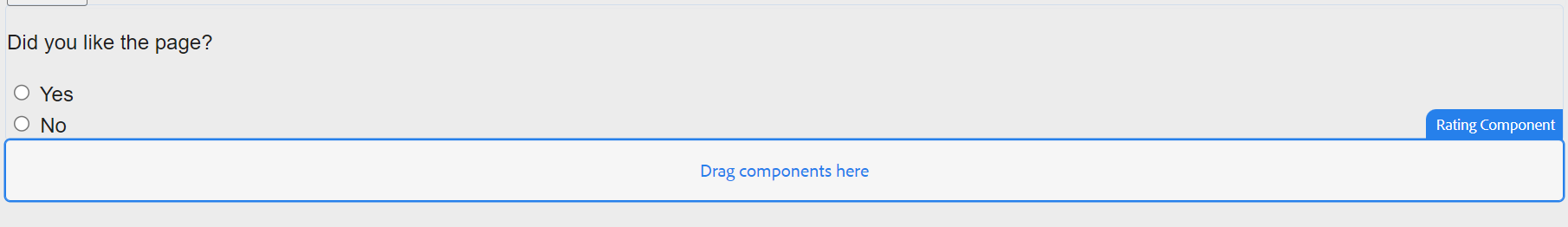
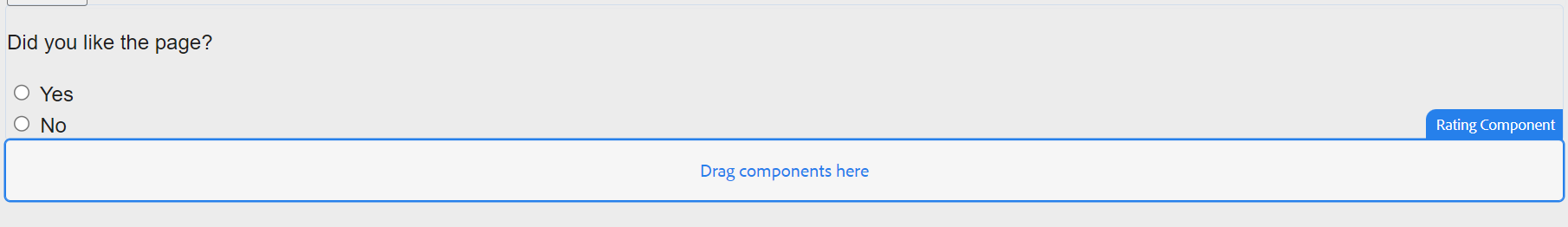
- 7. Once added, the component would look something like this on the Page.

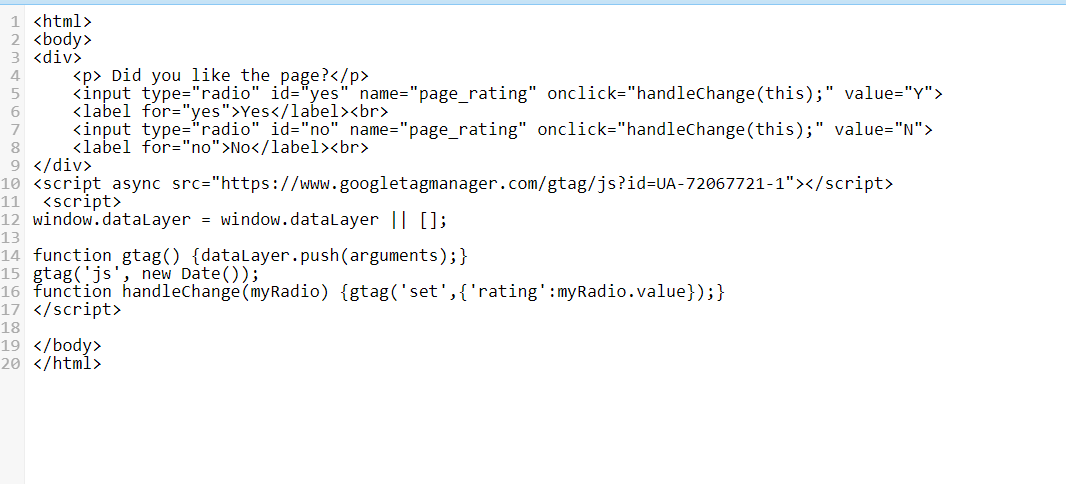
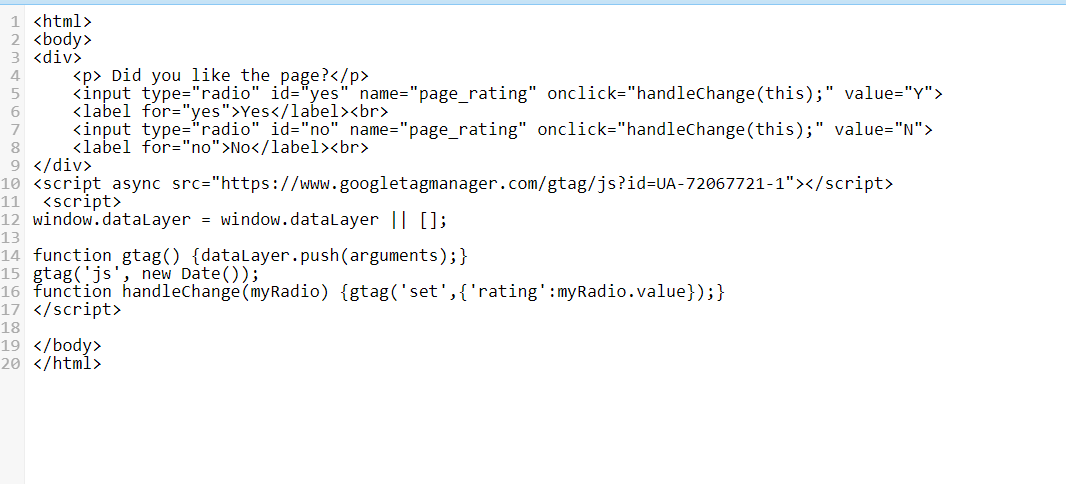
- 8. Now, to add Google Analytics to the component whenever user clicks on any of the options, add the Script to rating.html
The new code for rating.html would look something like

- 9. Save the code and refresh the page. Check the page in “view as published” mode.
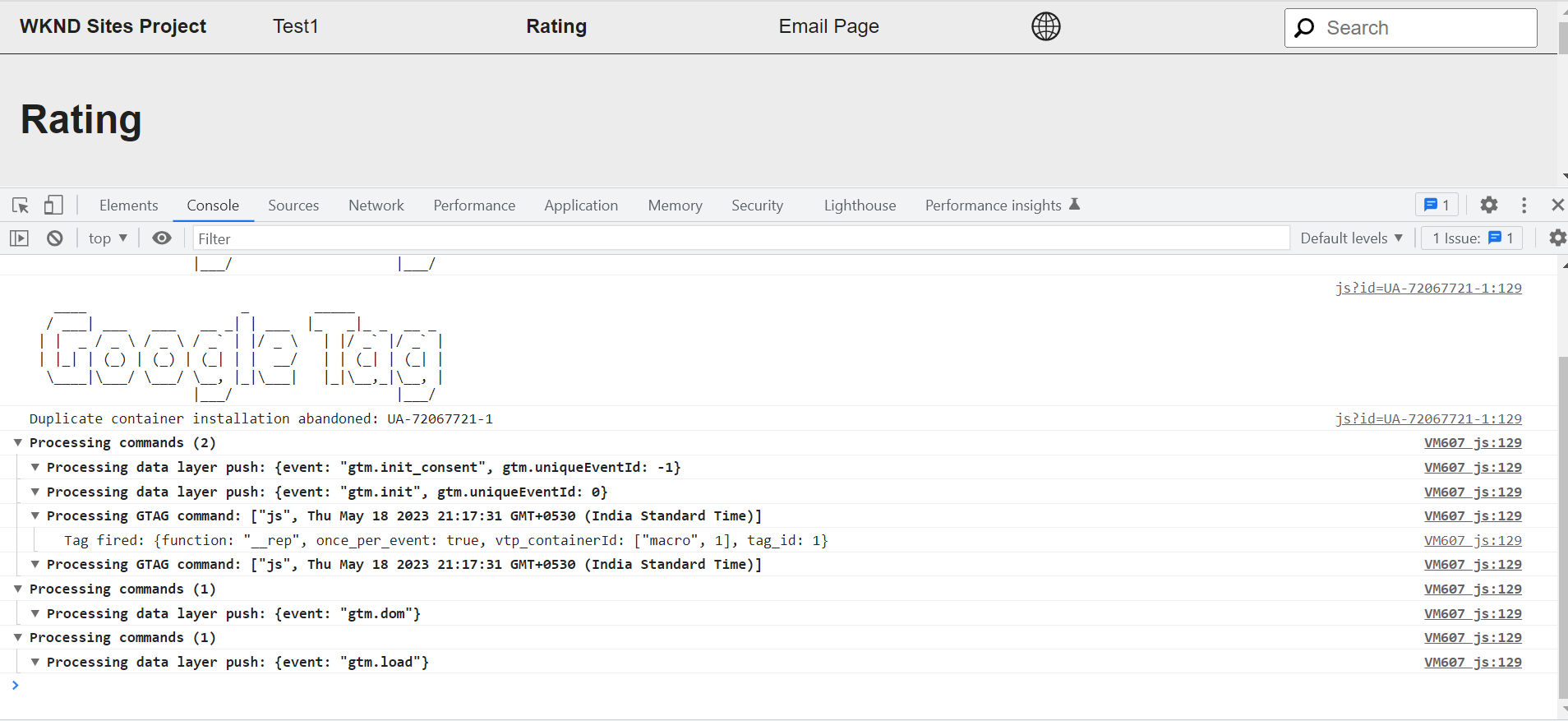
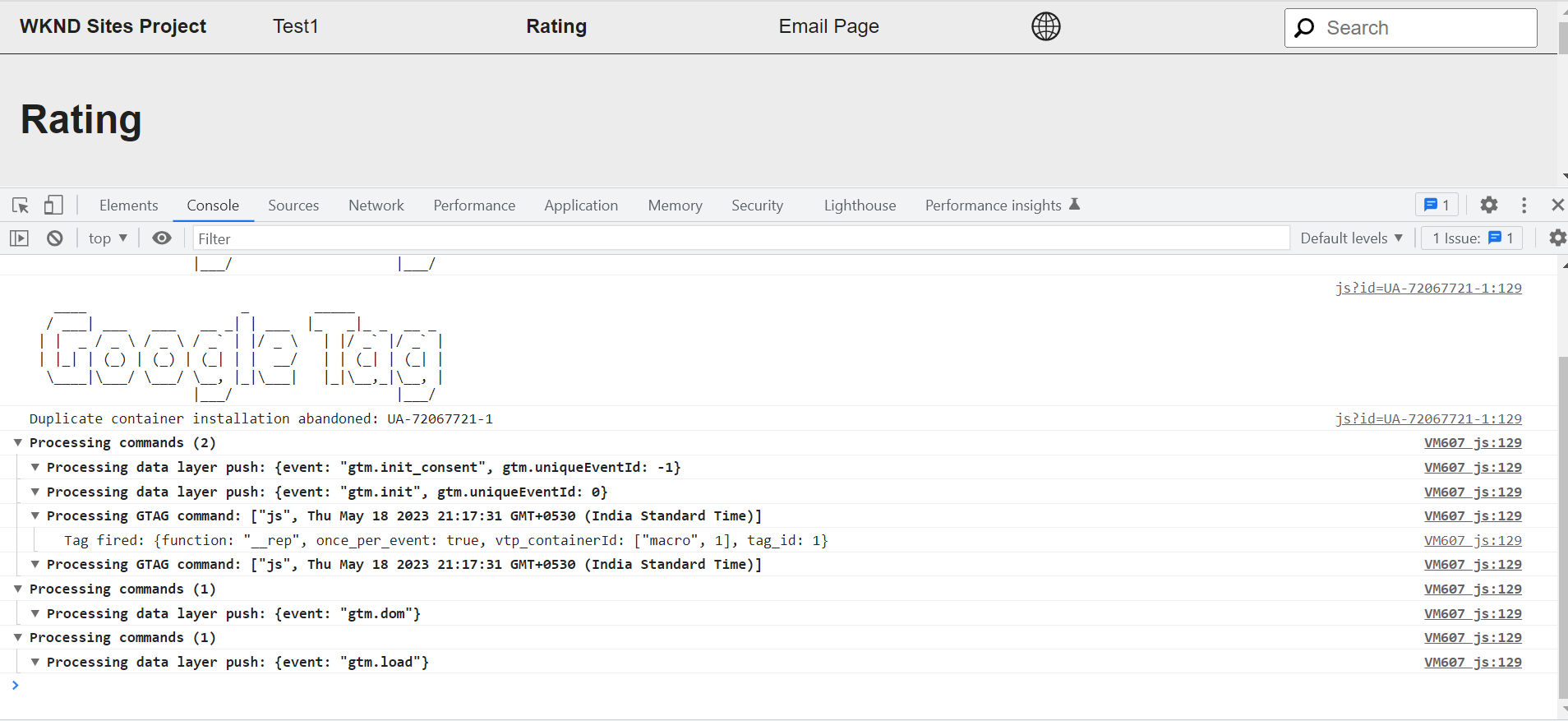
- 10. Add the GA debug extension to the browser and switch it on. Once the GA debug is ON, you can see few logs in the console.

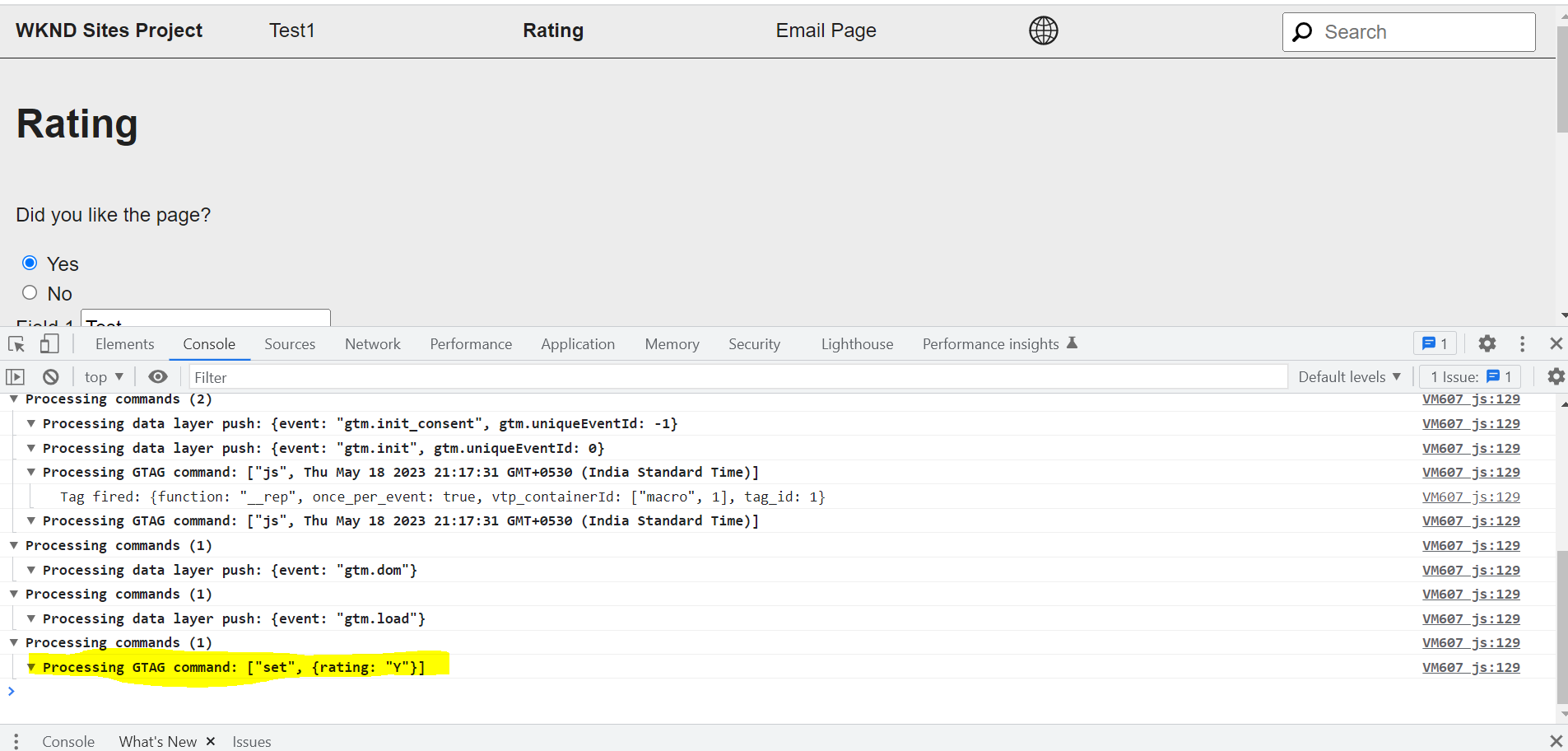
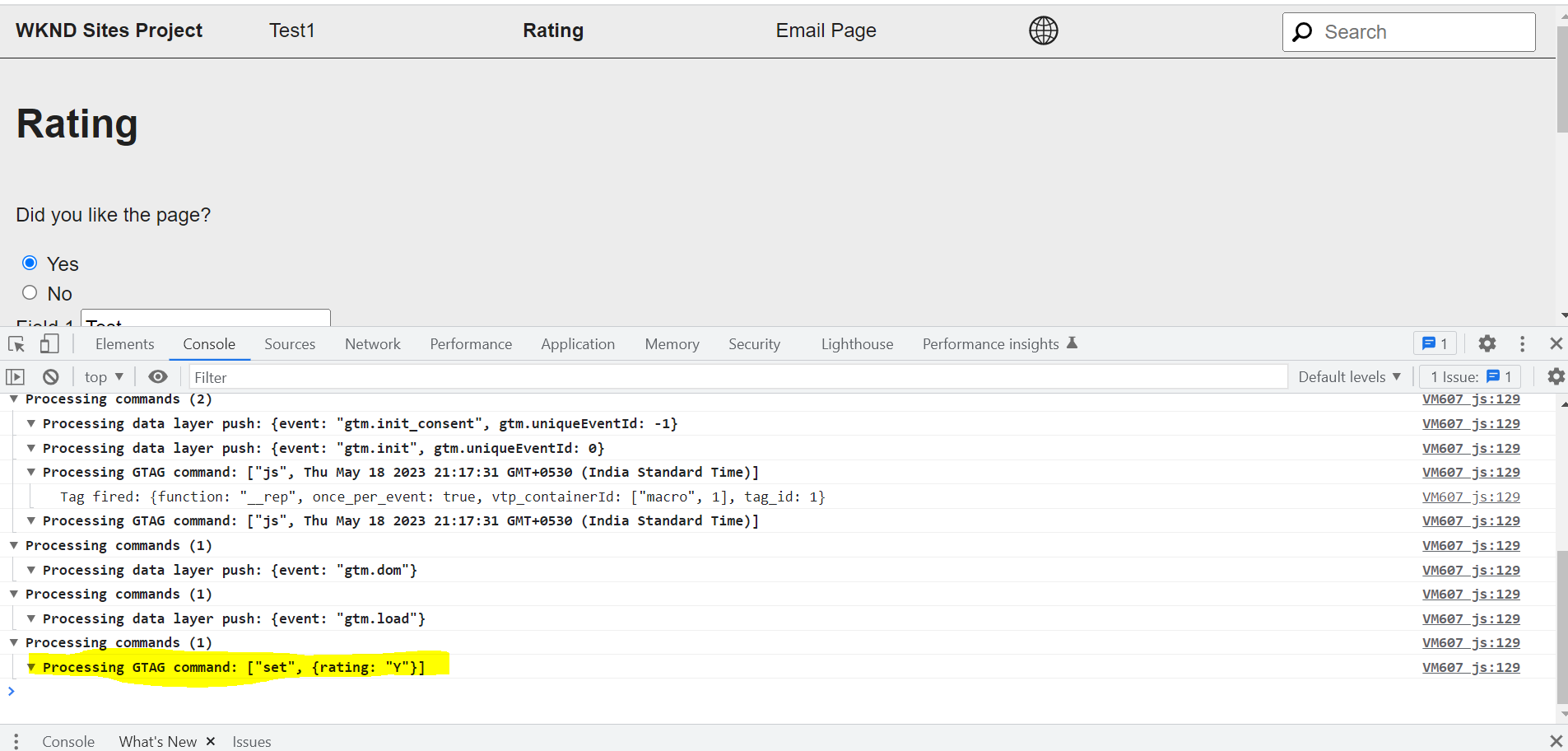
- 11. Click on “yes” or “no” on the rating component and you can see the logs for the rating component in the console.
Ex : If we clicked on Yes, could see the value added to the data layer on GA.

Hence, we can see the achieved functionality of integrating GA to our Rating component is completed. This way we learned how to create custom component to be used with GA for tracking data.