This document outlines steps to setup a fresh AEM as a Cloud Service using available SDK from Adobe. Here in we are also outlining steps to setup a sample WKND sites project. Please follow below steps.
Perquisites Software:
- Local AEM Author instance (Cloud Service SDK, 6.5.10+)
- Java 11
- Apache Maven (3.3.9 or newer)
- Node.js (LTS - Long Term Support)
- npm 6+
- Visual Studio Code or equivalent IDE
- VSCode AEM Sync - Tool used throughout tutorial
Steps to Follow the Set the Project AEM Cloud:
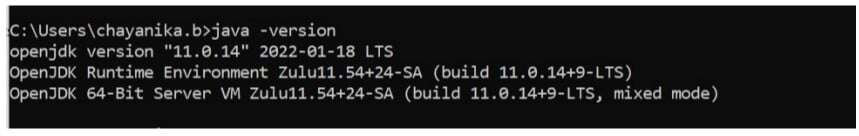
1. Download and install java 11 in system, and check the version

2. Download the AEM as a Cloud Service SDK, Unzip the downloaded aemsdk-XXX.zip file
3. Set up local AEM Author service:
- Create a folder and inside the folder create another folder andname it Author. ~/aem-sdk/author
- Copy the Quickstart JAR file to ~/aem-sdk/author and rename it to aem-author-p4502 or cq-author-p4502.
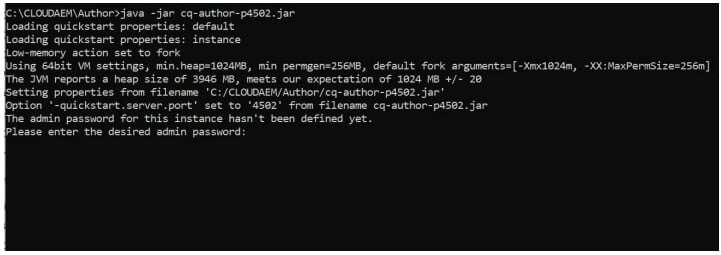
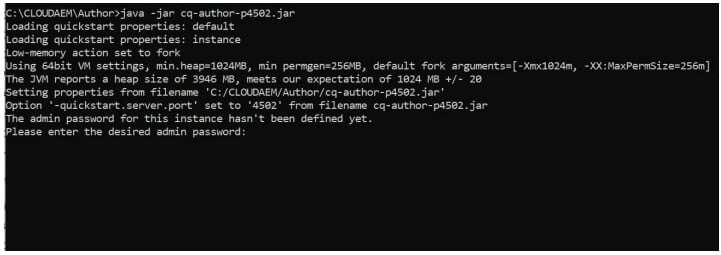
- Start the local AEM Author Service by executing the following from the command line: java -jar cq-author-p4502.jar.

- Provide the admin password as admin.
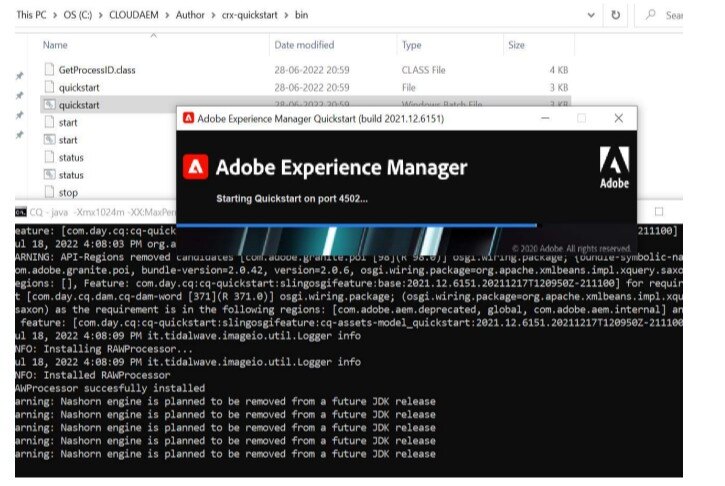
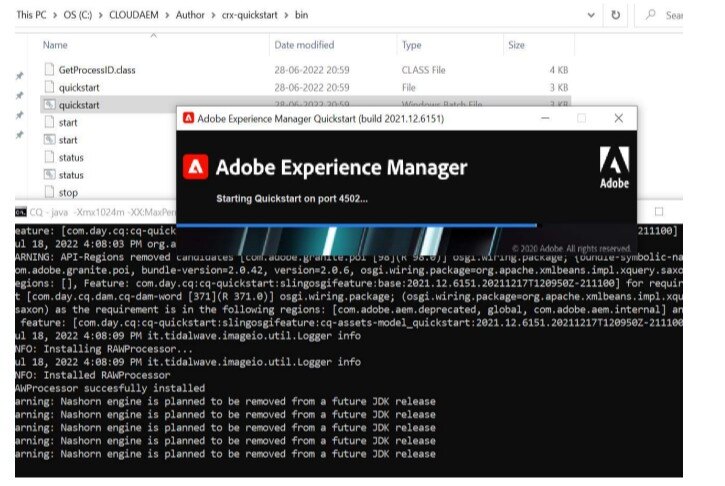
- In local we can see crx-quickstart folder will be generated.
- We cannot start the AEM as Cloud Service Quickstart Jar by double-clicking.
- Access the local AEM Author Service at http://localhost:4502 in a Web browser.
- In http://localhost:4502/system/console/bundles we can check total bundles getting active.
- Once this complete setup is done for the first time, then we can open our quick start double clicking on the quick start batch file that will redirect it to port 4502.~/aem-sdk/author/ crx-quickstart/bin.

4. Set up local AEM Publish service:
- Create a folder and inside the folder create another folder and name it Publish. ~/aem-sdk/publish .
- Copy the Quickstart JAR file to ~/aem-sdk/publish and rename it to aem-publish-p4503 or cq-publish-p4503.
- Start the local AEM Publish Service by executing the following from the command line:
- java -jar aem-publish-p4503.jar
- Provide the admin password as admin.
- Access the local AEM Publish Service at http://localhost:4503 in a Web browser.
- In http://localhost:4503/system/console/bundles we can check total bundles getting active.
Project Set- up in AEM Cloud:
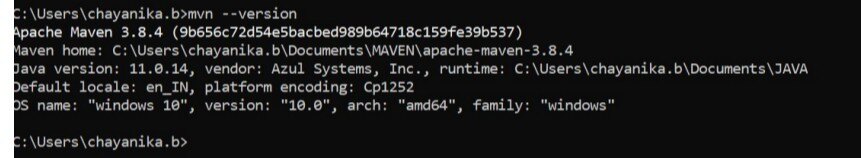
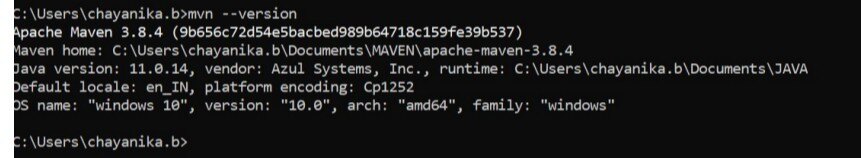
- Open up a command line terminal. Verify that Maven is installed:

- Navigate to a directory in which you want to generate the AEM project. This can be any directory in which we want to maintain your project’s source code.
- Create folder in local system.
- Open the command prompt with the created folder and run the following command to generate the project :mvn -B org.apache.maven.plugins:maven-archetypeplugin:3.2.1:generate -D archetypeGroupId=com.adobe.aem -D archetypeArtifactId=aem-project-archetype -D archetypeVersion=35 -D appTitle="WKND Sites Project" -D appId="wknd" -D groupId="com.adobe.aem.guides.wknd" -D aemVersion="cloud" -D includeDispatcherConfig=n
- The following folder and file structure will be generated by the Maven archetype on your local file system:

Deploy and build the project:
Build and deploy the project code to a local instance of AEM.
- Ensure you have an author instance of AEM running locally on port 4502.
- Once the project is created go to inside the folder created project open the command prompt and run the command, where the pom is present
- Run the following command to build and deploy the entire project to AEM.

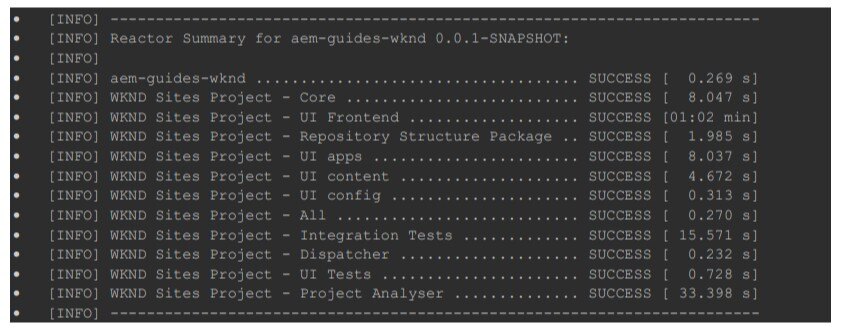
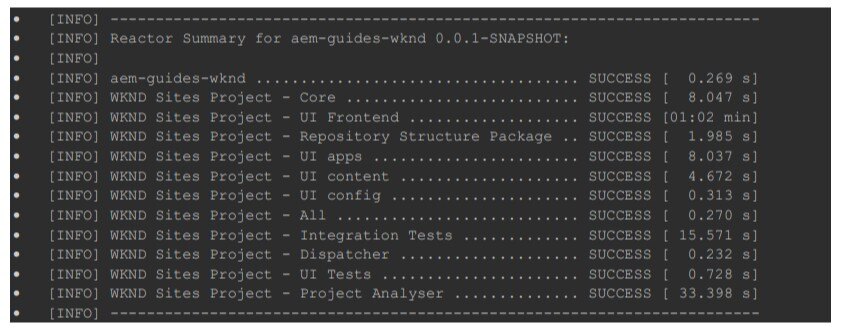
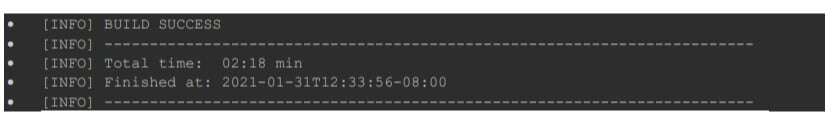
- The build will take around a minute and should end with the following message


- The Maven profile autoInstallSinglePackage compiles the individual modules of the project and deploys a single package to the AEM instance. By default this package will be deployed to an AEM instance running locally on port 4502 and with the credentials of admin:admin.
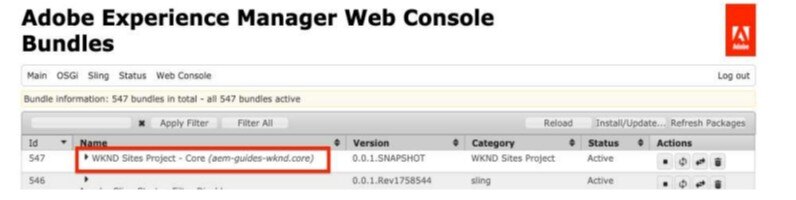
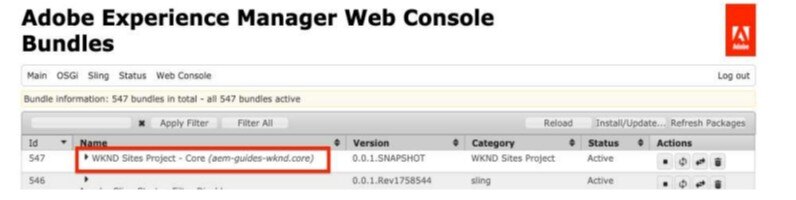
- If the build is success open the AEM by using localhost:4502/system/console/bundlessee all the bundles are active or not. Toggle the Id sort column and you should see the WKND bundle installed and active.

- If bundle is not active for the current project and facing the below issue org.apache.sling.api.request,version=[2.6,3) -- Cannot be resolved
- Solution : change - 2022.4.7138.20220427T075748Z220401 with 2021.12.6151.20211217T120950Z211100 in root pom.xml
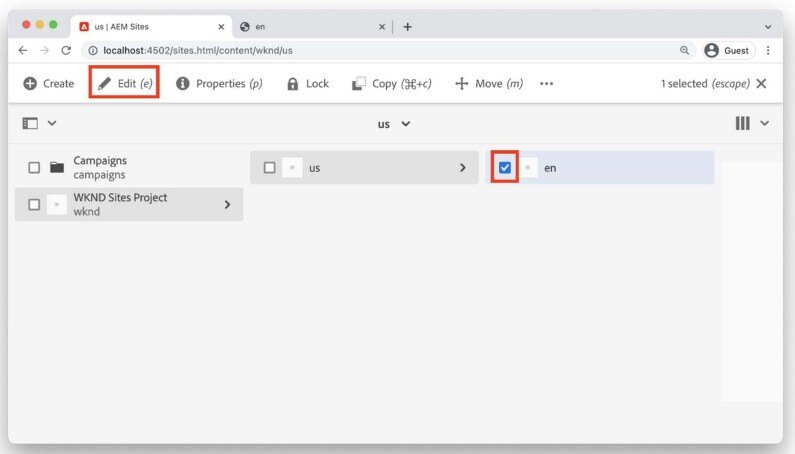
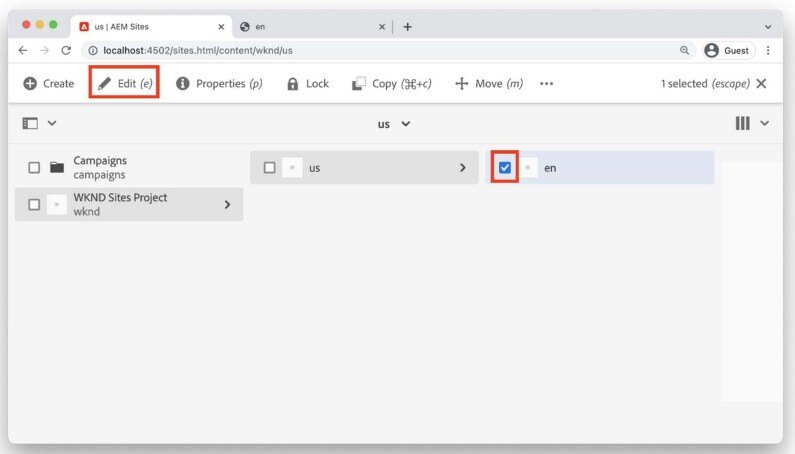
- Navigate to the Sites console: http://localhost:4502/sites.html/content Open the US > English page by selecting the page and clicking the Edit button in the menu bar

In order to create the WKND Site please follow the steps one by one given in the link
https://experienceleague.adobe.com/docs/experience-manager-cloud-service/content/sites/sites-cloud-changes.html?lang=en
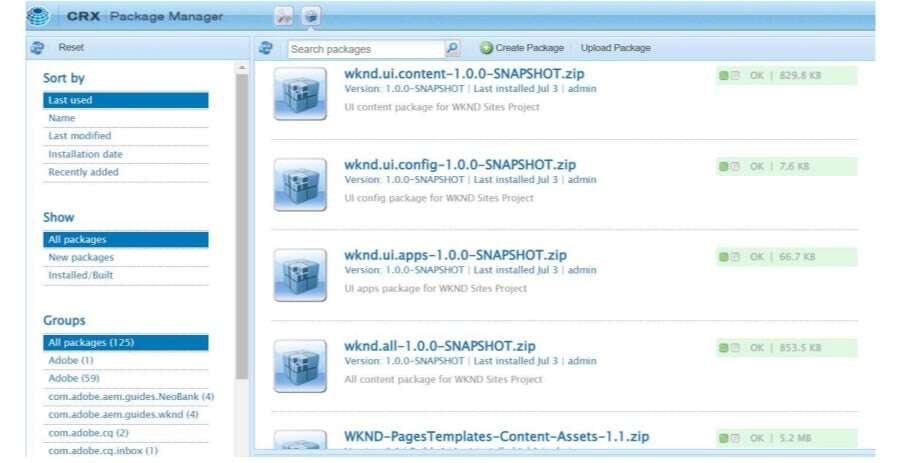
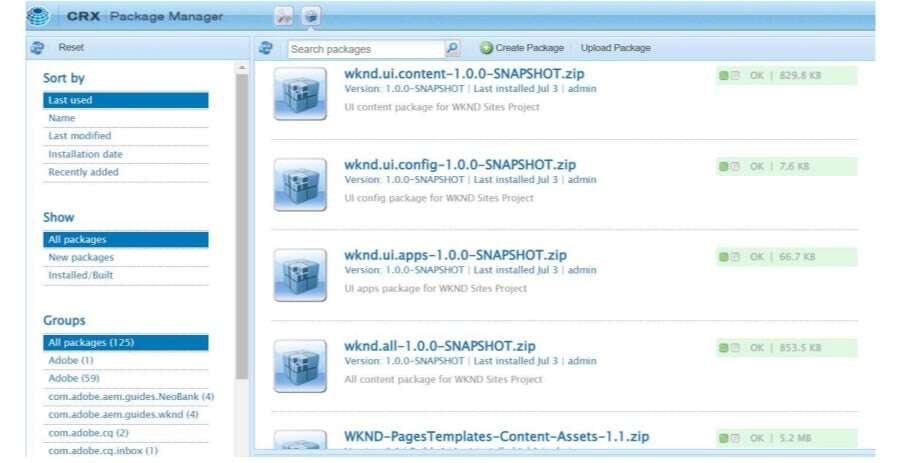
Added the following packages in wknd tutorial

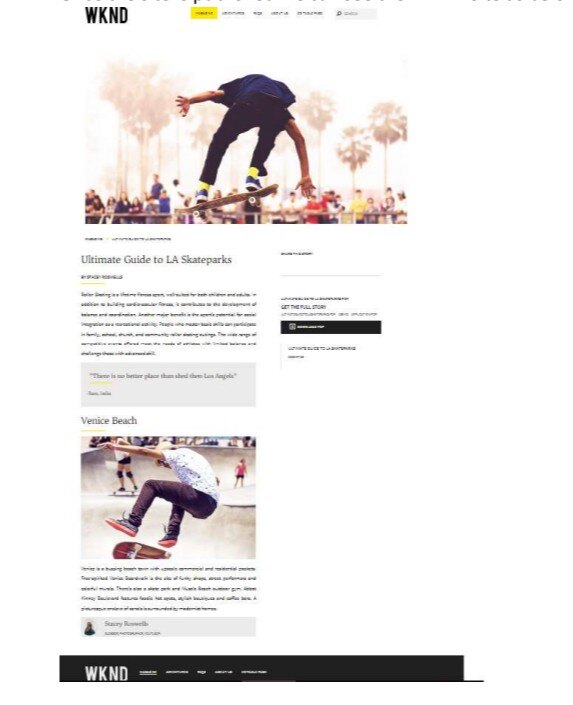
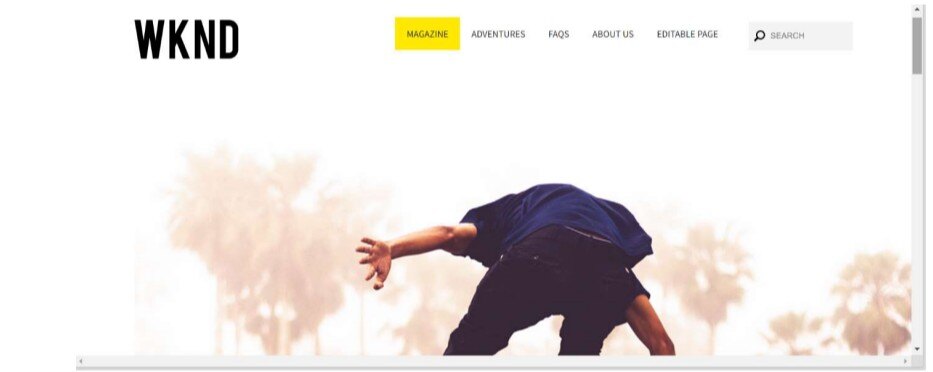
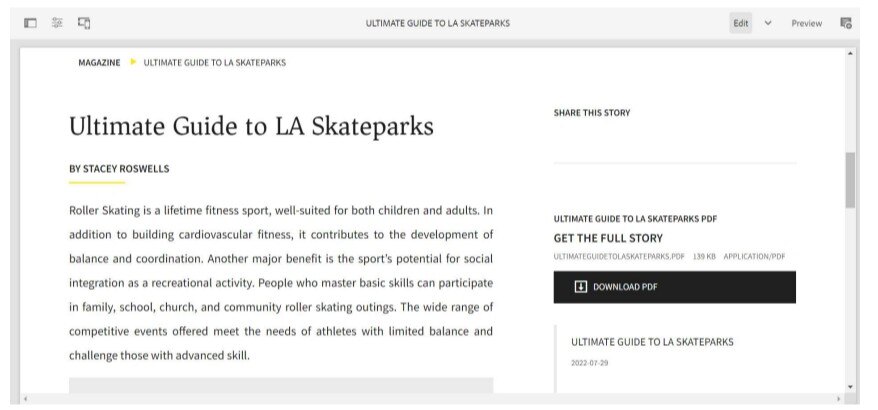
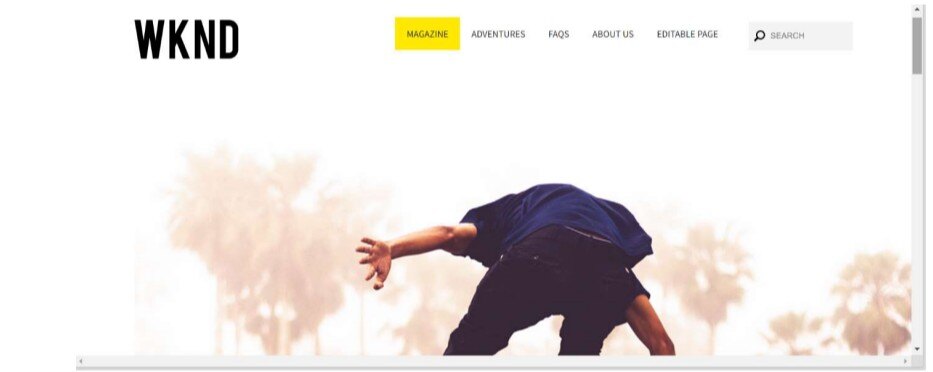
once we are done the creation of WKND Site we can see the site as like this
Header part:

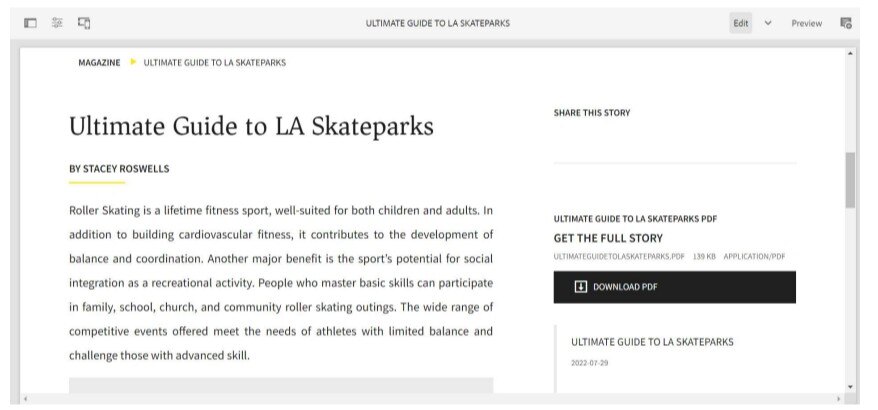
Body Part:

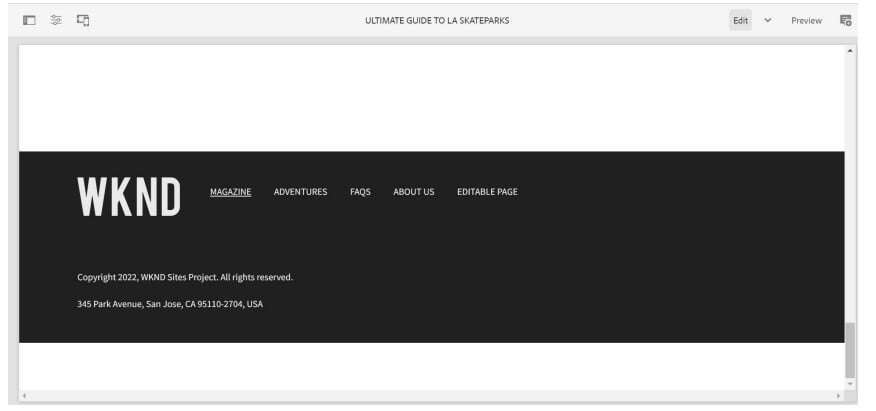
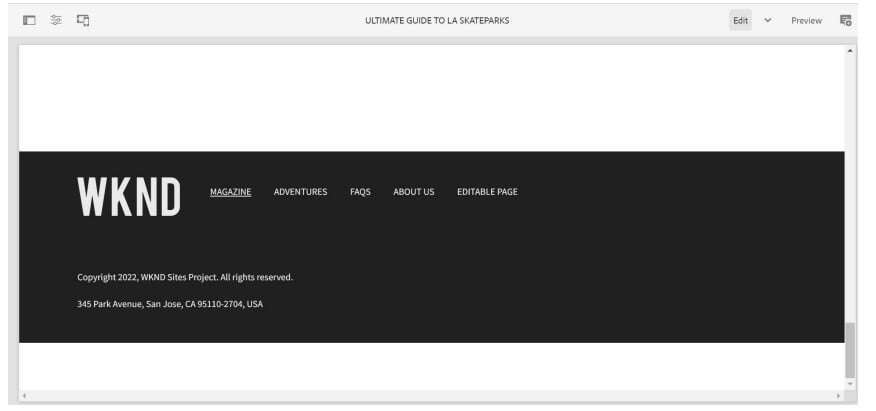
Footer part:

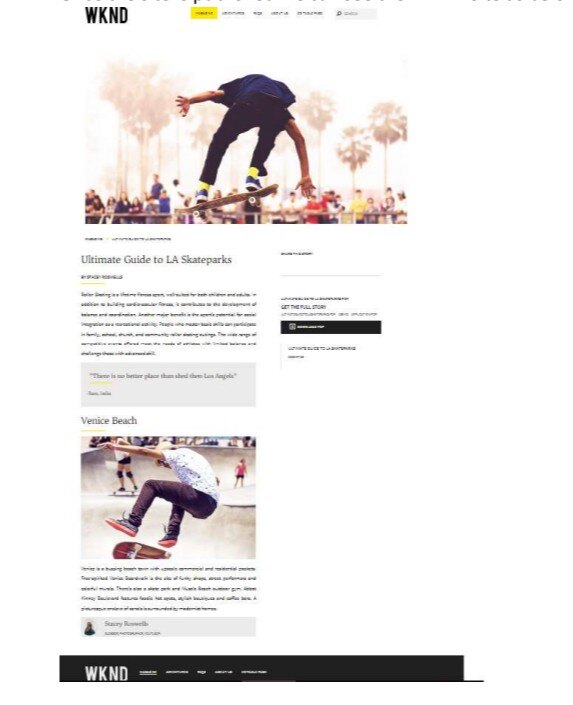
We can View the site in published mode by using “view as published” option as shown below