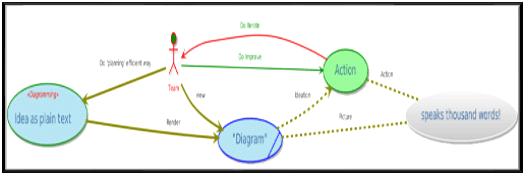
Actions and pictures both speak a thousand words. Being able to draw a picture to represent your ideas for action before executing them is an important part of effective planning, but how can we make this process easy?

Before going to the drawing board directly, you may still want to write down your drawing contents of your idea that’s needed for your diagram. If that’s the case, why not use the same text contents to produce your final diagram using text-based diagramming mechanism? Such mechanism is nothing but diagram as code.
In MuleSoft, API Led and Microservice architecture due to its nature where an application network is built using loosely coupled services, this is even more significant to visualise complex interactions in a better way with ease yet produce quickly, modifiable, and reusable diagrams without manually drawing but using a source code convention to convey your API architecture design using a Design Driven Development approach for developing and managing API integration effectively.
There are many modern GUI based tools that help you drawing your designs to visualise ideas. These can be desktop applications or online web tools like diagrams.net, Miro, Microsoft Visio or even Microsoft Word or PowerPoint etc for drawing visual diagrams.
However, if you have been working as Solution Architect or Designer or Senior Developer who is producing such diagrams, you would notice a diagram cannot be easily updated.
It consumes lot of time even for minor text or shape or color or layout changes in redrawing and styling or to that matter you cannot expect review or suggestions from your target audience without great efforts or without screensharing demanding your presence and explaining while pointing your mouse on drawing components such as arrows, boxes, shapes etc.
Additionally, (re)drawing complex diagrams can waste your project time while your changes to your ideas are rapid, whereas a textual content can be easily written and updated line by line.
It is a catch-22 situation where having to write to represent your action or idea is complicated and drawing and updating the static diagram is also complicated with the above reasons!
Now imagine the above picture is in markdown like textual format and the picture frame (as application) can display an updated picture. Instantly the moment you change the formatted text and, at the same time, allowing any of your team able to change or able to review even independently to the original author, making the diagram instantly and up-to-date without opening the original diagram authoring application! Making changes to existing diagram can be adding more elements or removing elements or changes to content or adding styles etc.
This gives a new dimension your audience who can provide feedback/review on visuals element by element, or on diagram text whilst everyone is still able to view the updated diagram instantly whilst you are making text changes truly reflecting the speed of your ideation!
So, in practice, you have made a diagram as code and delivered product as per that design, but it may not be the end of the project, as you may have more changes or feedback from customers or target audience and you want to go back to drawing room and review with your team and need to make further changes to additional diagrams. This is made easy with this approach using text-based diagramming.
Finally, you want to have your requirements, use cases, architecture designs & project plans, process flows etc as diagrams but easily modifiable sos you will not have diagrams out of sync with your constantly changing plans during the entire project life cycle from idea to production and beyond with all diagrams always up to date.

Then you are headed towards a right direction. The solution is to use markdown like language which is to mark your plain text using a formatting notation that will produce a diagram easily, where you can easily update text content as and when diagrams need modification with different versions. This promotes more reviews to your idea or diagram eventually helping your teams to refer the latest agreed idea and take actions just as per agreed scope and as seen in the up-to-date diagram.
Therefore, your architecture and design for your software implementation version can be maintained for each version as documentation (user guide, technical specifications, user manual etc) without involving huge efforts by redrawing the whole diagram(s) again. A markdown source code can be maintained part of your project code repository.
This makes your diagrams as part of the source code rather than sitting somewhere which gets outdated quickly due to constant changes in ideas and source code! Eventually, you will realise a diagram cannot be created/updated/maintained as fast as your ideas change unless you are able to express your ideas into plain text, but with some markdown style syntax in it which can be rendered as easily as a diagram!
There are many more benefits with this approach.
- You can also understand your design using a plain text with or without viewing it as a diagram.
- Due to plain text, you can ‘search’ diagram contents using your keywords in project repo. Searching images was never made so easy!
- There are many more applications that support your markdown (.md extension) files.
- You promote design as code and so promoting your design as a single source of truth. Not just design diagram, using such markdown you can represent your process automation or your project plan, reports, notes, documentation etc.
- You promote design reviews as part of your software quality process just like code reviews to make sure actual coding will just follow the agreed design using undateable diagrams as markdown code itself.
- Promotes visualizing documentation, diagrams in alignment with source code.
- Supports multiple exported files like PDF, PNG, SVG, HTML etc.
- Markdown is integrated with many tools like GitHub, GitLab, Azure Devops, Atlassian etc. There are many more purposes using markdown by different applications & platforms.
- No more ugly or non-standard drawings whilst collaborating your ideas in brainstorming sessions with your team under limited features of simple image editing applications like MS Paint such that it will not lead to misinterpretations.
- Promotes more team collaboration and ideas by them, increases usability and reusability of diagrams using such markdown content. Your design or other diagram work can be even contributed by non- programmers within your organisation.
- Importantly, this promotes design driven development efficiently improving customer experience achieving faster & quality product/software rollout by executing agreed designs as final source code without design gaps that can lead to less build cycles. Also, it helps all teams to understand the up-to-date design without looking into source code in a better way pictorially. Thus, your diagrams as code representing not only your original ideas but your source code and documentation equally.
- You can even import into diagrams.net or draw.io and make changes and export as images or pdf etc.
- Modifying diagrams dynamically, changing layouts and applying different themes are very easy where it is not easy in any other traditional approach.
Note: These diagramming tools are not modelling tools which means these tools will only help you to create or update diagrams as per your ideas but not necessarily prevent you creating incorrect models by software modelling definitions. Also, there are limitations if you are having too many actors, participants, the final diagram will really look complicated for understanding and so rather you can make more simple sub diagrams of a big picture to communicate your intention or make alternate visualisations to represent your end goal.
DIAGRAMMING TOOLS & OFFERINGS
What is Markdown language? How do you write Markdown language? How it supports modifiable diagrams? What tools are there to use? Is it integrated with any existing tools?
The Markdown language is created by John Gruber in 2004 (not a latest invention) to create visual diagrams while making them appealing to humans using plain text as source code using simple formatting notation.
Markdown is a lightweight language and is simpler that its formatting notation, can be written in plain text using even with notepad editor. It is used to create a diagrams using markdown description language. The simple syntax you use takes you to creating pictures without drawing a picture by yourself with the help of certain markdown applications that understands and parses or renders the markdown content for you as final diagram.
You can even create many different contents using markdown like websites, notes, documents, eBooks, presentations, email, team collaboration and technical guides etc.
The idea is to read and understand the formatted text by human even if it is not rendered by target application. Hence your markdown (md) content is platform independent.
There are many applications support markdown and even cloud based online tools available. E.g. Dillinger, that immediately convert your markdown into HTML and displays in web browser in real time. Hence you do not need to install or download any app or software.
Markdown language is supported by many diagramming tools/editors to satisfy different domains, areas and needs. Below tools are just a few of them, out of many more, are available under different purposes with commercial, free software and opensource licensing.
- Mermaid
- Typora
- Draft
- Visual Studio Code (using plugins)
- MacDown
- GraphViz
- PlantUML
- Kroki
- And many more..
There are even commercial editors that allow your team to collaborate online effectively allowing to edit markdown content by team members even using role-based access control. There are many more such complex use cases and tools that support markdown for different needs. Each tool may have been serving different diagramming or other purposes mentioned above.
These markdown language and tools are integrated with popular applications so you will not be left out to use and benefit for your project needs.
For a proper text-based or visual modelling tool, you can use C4 model for zooming into detail diagram from high level model. For text-based diagramming modelling you can use C4-PlantUML, For visual modelling, there are even tools like Archi (Open Source), Sparx Enterprise Architect (proprietary) etc for creating different views from your abstract model.
How can I write plain text (.md extension) file to draw my MuleSoft API-Led design as UML diagram? What diagrams can I draw? What tool, can I use?
For instance, in MuleSoft integration area, you will have the following some of typical design elements that you may be considering while drawing design diagrams using some of the above diagramming tools.
MuleSoft API Design elements
- Source/Target System or API Consumer/Client e.g. Customer
- Mule Application, System, Sub-System e.g. System API or Database or VM or MQ or ActiveMQ or even other API flow etc.
- Mule loop component or splitter
- Choice when component or various component scopes
- Choice option route or default otherwise option
- Choice otherwise option or optional config customization or error handler. APIKit exception handler etc.
- Async , Scatter gather component or batch component
- Scatter gather additional routes or batch steps
- Mule Messaging
- Configuration, properties
- Synchronous request or call back interaction
- Synchronous response
- Interaction with API endpoints and methods
- Errors or exceptions or new message creation (e.g. VM, JMS)
- Asynchronous request or JMS message
- Reply or ack
- Content Transformer or sub flow reference
- Custom Transformer (Java)
- Script (Groovy, JS, Ruby, Python) Transformer
- Message/Variable Transformer or flow reference
- Synchronous processing starts
- Synchronous processing ends
- Comment for components
- Representation of new implementation required
- Representation of Implementation that already exists
- Representation of Implementation that needs changesBelow some sample diagrams produced by diagram as code approach using plain text
Below are some sample diagrams produced by diagram as code approach using plain text:




Watch this space for more details on how to use some of these diagramming tools to represent architecture diagrams, flow charts, pie charts, user journey, sequence diagrams, project plans etc.
If you would like to find out more about text-based diagramming, give us a call or email us at salesforce@coforge.com
Related reads.
About Coforge.
We are a global digital services and solutions provider, who leverage emerging technologies and deep domain expertise to deliver real-world business impact for our clients. A focus on very select industries, a detailed understanding of the underlying processes of those industries, and partnerships with leading platforms provide us with a distinct perspective. We lead with our product engineering approach and leverage Cloud, Data, Integration, and Automation technologies to transform client businesses into intelligent, high-growth enterprises. Our proprietary platforms power critical business processes across our core verticals. We are located in 23 countries with 30 delivery centers across nine countries.





